在繪製設計精稿 ( Mockup ) 之前,先了解原子設計的五大階段,對於後續的溝通與產品建構,會更有幫助!
Atomic Design 五大階段:原子 ( Atom ) -> 分子 ( Molecules ) -> 組織 ( Organisms ) -> 模板 ( Templates ) -> 頁面 ( Pages )
按鈕 ( buttons ) 通常是用來讓使用者採取行動或做出選擇的元件,在點擊後會產生立即的反饋。
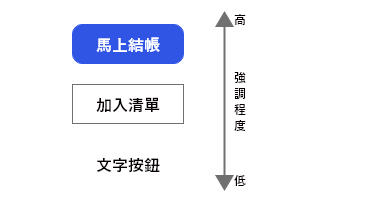
依重要程度或想要使用者操作的順序:

使用適合的樣式,打造產品風格的整體感與一致性:
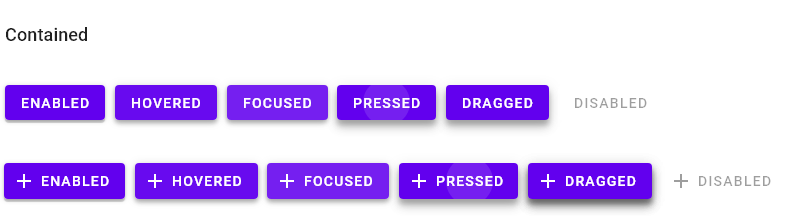
互動性是介面設計與平面設計最大的不同,設計元件用相似的視覺變化 ( 顏色、陰影等 ) 來表達目前狀態,藉此回饋給使用者,現在操作的階段或目標。

好! 下一篇會繼續介紹原子階段的常用元件哦 : )
